Le WWW, HTML et HTTP
La page web qui est visualisée dans la fenêtre du navigateur est le résultat d'une conversation entre le navigateur et le serveur. Le protocole utilisé par défaut est le HTTP. Les données fournies par le serveur sont dans le format HTML, XML, DHTML.
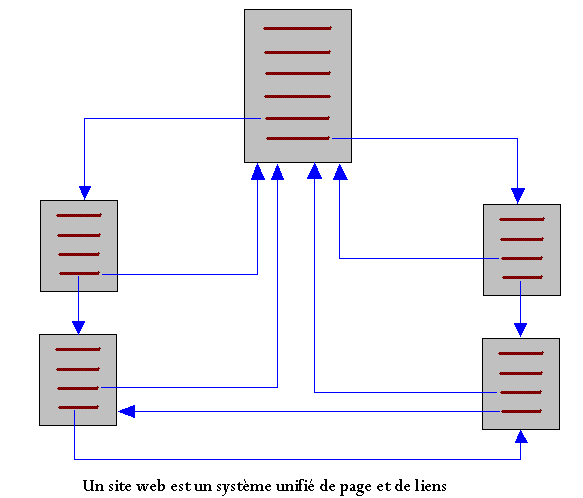
Le HTML et ses dérivées sont les systèmes universels et non propriétaires. Il ajoutent au traitement de texte habituel la notion de lien hypertexte (petit texte ou une zone de l'écran qui provoque l'ouverture d'une nouvelle page ou le déplacement vers une autre partie de la page)

De manière succincte, un document HTML contient certaines combinaisons:
- Texte graphique
- Code de formatage texte : police et mise en page
- Référence au fichier secondaire
- Lien vers d'autres document HTML ou vers d'autres emplacements du document en cours de consultation.
Le fichier HTML contient tout le texte apparaissant dans la page et d'autre codes spéciaux appelés balises (en Anglais tags). Ce sont des instructions données au navigateur afin de lui expliquer la présence des données et le comportement général de toute la page web affichée.
Principales balise HTML
|
Balise |
Description |
|
<HTML> |
Marque le début et la fin du contenu HTML du fichier |
|
<HEAD> |
Marque le début et la fin de la section en tête |
|
<BODY> |
Marque le début et la fin de la section corps qui décrit le texte apparaissant dans la fenêtre du navigateur |
|
<H1> <H2> <H3> <H4> <H5> <H6> |
Marque le début et la fin d'un en-tête. Chaque balise d'en-tête présente un niveau d'en-tête différent. <H1> est toujours le niveau d'en-tête le plus élevé |
|
<B> |
Marque le début et la fin d'une section texte en gras |
|
<U> |
Marque le début et la fin d'un texte souligné |
|
<I> |
Marque le début et la fin d'une section en italique |
|
<FONT> |
Marque le début et la fin d'une section présentant les caractères de font |
|
<A> |
Marque le début et la fin d'un lien hypertexte, l'URL de destination apparaît dans la première balise <A> sous la forme d'une valeur de l'attribut href |
|
<IMG> |
Spécifie un fichier image devant apparaître dans le texte. L'URL du fichier apparaît dans la balise sous la forme de l'attribut src |
La balise <FONT> comprend un attribut, les attributs sont des paramètres entourés par la balise qui fournissent des information supplémentaires.
Attribut:
size : Relatif à la taille de la fonction. Les valeurs sont comprises entre 1 et 7.
Exemple: <FONT size="7">
lang : code langue indiquant dans quel langage le texte est écrit.
face : Type de fonte. Exemple: <FONT face="arial">
color : Couleur du texte. Exemple: <FONT color="red"
Exemple:
<!DOC TYPE HTML PUBLIC"//W3C/DTD HTML 40// EN">
<HTML>
<HEAD>
<TITLE>J'apprend le HTML<TITLE>
</HEAD>
<BODY>
Facile!
</BODY>
</HTML>
La messagerie électronique
Présentation
Un message e-mail est un courrier électronique composé par une machine et transmis à une autre machine (proche ou lointaine) au travers d'un réseau.
La messagerie électronique a été conçue lorsqu'il n'existait que des interfaces utilisateurs en mode texte et le but initial de l'e-mail était de transmettre le texte. Les spécifications originelles de l'e-mail ne prévoyaient pas d'inclure les fichiers binaires. L'efficacité de l'e-mail tient au fait que le texte ASCII est léger et simple à transmettre. Mais à l'heure actuelle la simple utilisation du texte a montrée ses limites. Le format de l'e-mail a été étendu pour inclure l'attachement des fichiers binaires. Mais leurs tailles ne doivent pas dépasser une certaine limite autorisée par l'application e-mail. Les fichiers attachés son encodé dans le format MIME (Multipurpose Internet Mail Extension)
Exemple de fichier attaché:
- Les fichiers graphiques.
- Les feuilles de calcul.
- Les fichiers de traitement de texte.
- Les images
Le format MIME apporte des innovations au mail Internet:
- Le jeu de caractère étendu, il n'est plus limité au jeu standard des 128 caractères ASCII
- La possibilité de transmettre des caractères spéciaux: les lettres Grecques et autres.
- Longueur des lignes et des messages est limitée.
- L'intégration des images, des sons, des liens et de texte formaté avec le message.
Champ important de l'en-tête e-mail
Un e-mail envoyé sur Internet est composé de deux parties:
- L'en-tête
- Le corps
Les deux sont transmises en code ASCII
|
Champ d'en-tête |
Description |
|
TO |
Adresse e-mail du destinataire |
|
FROM |
Adresse e-mail de l'expéditeur |
|
Date |
Date et heure auquel le message a été envoyé |
|
Subject |
Une brève description du message |
|
CC |
Adresse e-mail d'autres utilisateurs en copie du message |
|
BCC |
Adresse e-mail d'utilisateur qui recevrons une copie aveugle du message: Une copie aveugle est celle du message donc les autres destinateurs n'auront pas connaissance. |
|
Replay-to |
Adresse e-mail qui recevra les réponses à ce messages si ce champ n'est pas rempli, les réponses retournerons à l'adresse référencée dans le champ FROM : l'expéditeur précise dans quelle autre adresse il pourra recevoir la réponse. |
Principe de fonctionnement de e-mail

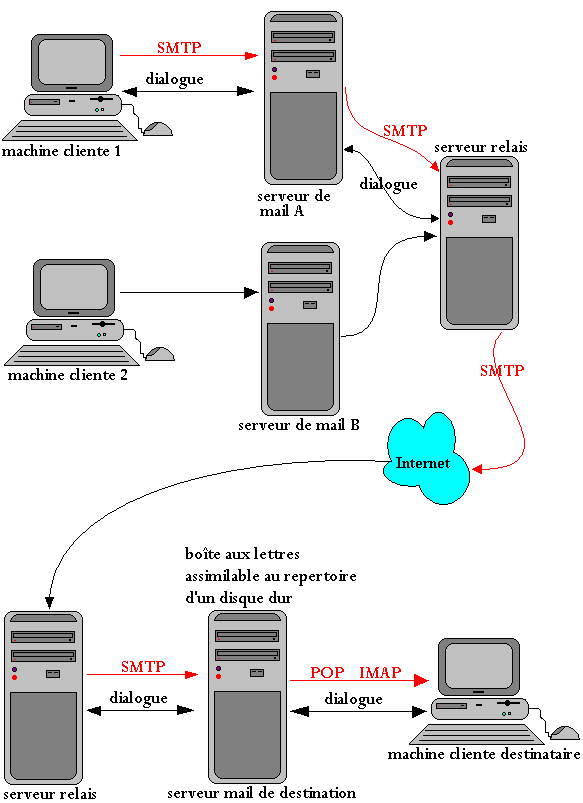
Deux étapes importantes:
- L'envoie et la retransmission du message: Utilisation du protocole SMTP port 25 et établissement d'un dialogue entre le client expéditeur et le serveur.
- La réception et la récupération du message: Utilisation des protocoles POP (Post Office Protocol) et ou IMAP (Internet Message Access Protocol)
L'avantage de cette architecture est la suivante:
- Le serveur e-mail de destination reçoit le courrier même-ci la machine destinataire est éteinte.
- La machine destinataire peut se trouver dans n'importe quel réseau LAN connecté à Internet. Il y'a établissement d'un dialogue entre le client et le serveur hébergeant la boite aux lettres.
Exemple: Cette adresse e-mail est protégée contre les robots spammeurs. Vous devez activer le JavaScript pour la visualiser.
Fonctions du client e-mail
Service offert par Internet explorer, Outlook Expresse, Kontact...
- Envoi des messages sortant de la machine expéditeur vers le serveur e-mail à l'aide du protocole SMTP
- Collecter les messages entrant dans la machine destinatrice à partir d'un serveur e-mail et à l'aide de deux protocoles : POP ou IMAP.
- Servir d'interface utilisateur pour la lecture, la gestion et la composition du message e-mail.
Client e-mail basé sur le web
Les serveurs e-mail basés sur le web n'ont pas besoin des clients e-mail, l'utilisateur visite simplement le site web avec un navigateur et accède à son courrier au travers d'une interface web. LMe courrier de l'utilisateur est accessible à partir de n'importe quelle machine reliée à Internet.
Les portails tels que Yahoo ou Google offrent des services e-mail via le web. Certaines entreprises utilisent maintenant l'e-mail sur le web parce que leur porte coupe feu accepte le trafic à l'aide de HTTP et rejette celui sur le SMTP (par configuration des ports)
Problème de sécurité
Avec l'apparition des virus associés à la réception des courriers électroniques, il devient impératif de faire transiter toutes les applications de l'Internet au travers des pare-feux comme dangereux ne peuvent être téléchargés dans les entreprises.
